EliaCapaccio
Well-Known Member
Ciao,
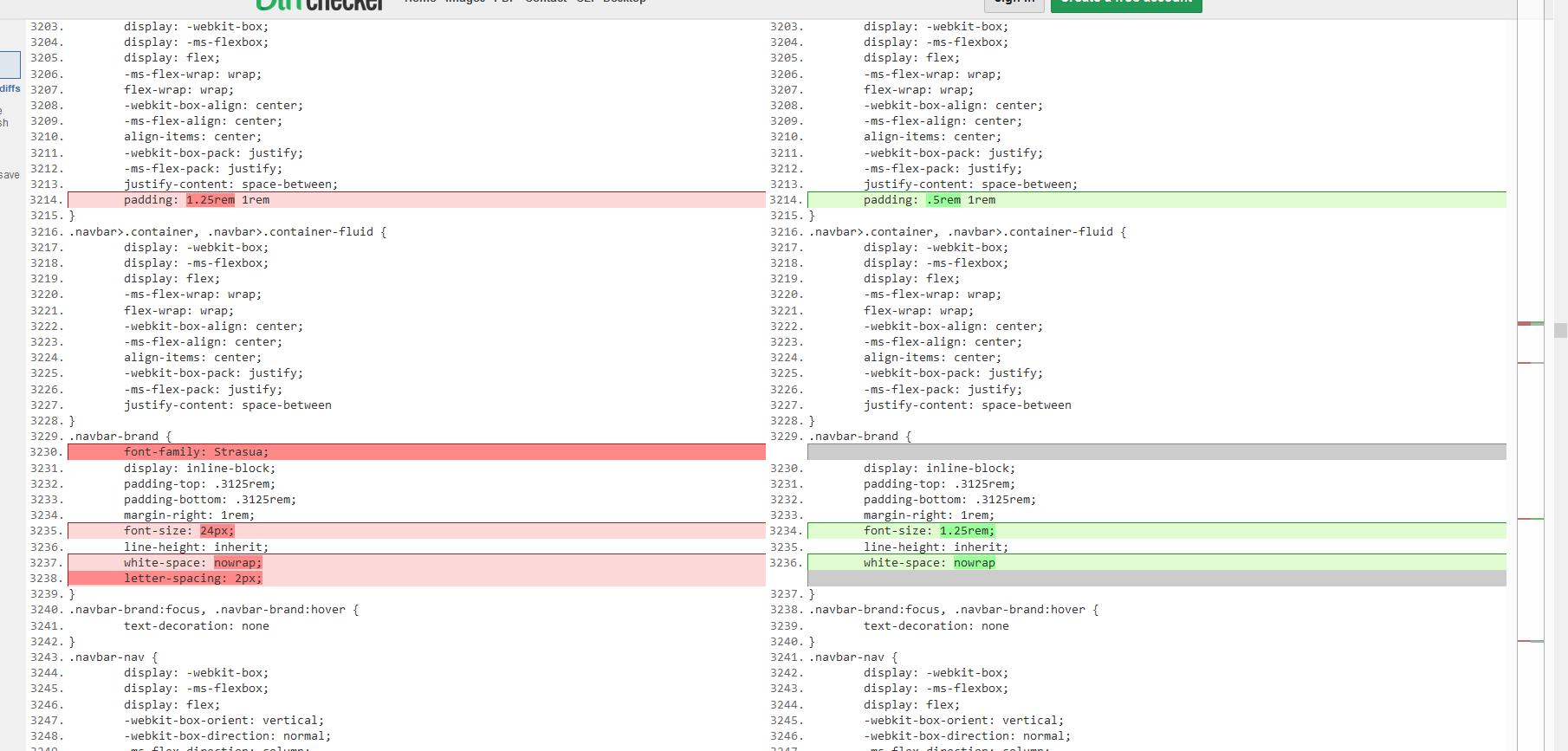
Поствам CSS Beautifier, който ползвам от доста време и нямам никакви оплаквания.
Става и за HTML, JS, API.
Кликай смело: https://www.10bestdesign.com/dirtymarkup/css/
Поствам CSS Beautifier, който ползвам от доста време и нямам никакви оплаквания.
Става и за HTML, JS, API.
Кликай смело: https://www.10bestdesign.com/dirtymarkup/css/
Последно редактирано: